How to come up with a plan?
The landing page shouldn’t be built using just one section. Break it into parts to make sure everything is clear and visible.
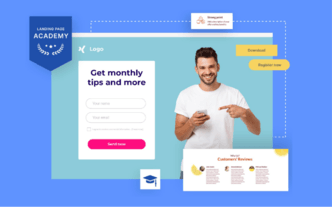
Start with a headline – it has to be the first thing people will lay their eyes on while visiting your landing page. You may also include a cover image/video and place it next to the headline or under it (not above it!).
Add CTA button(s) – The next part should contain a form or a CTA button, depending on your goal and preferences. If you’d instead go with a single form at the bottom of a landing page, then the CTA button should scroll all the way down to it.
Present the offer – after the opening section(s), it’s time to say a bit more about the core of your landing page – the offer. Include the most attractive benefits you have to offer and illustrate them with icons or pictures, whatever seems more appropriate.
Additional information and a form – we’re near the end of an exemplary landing page. You can now add all the things you believe should be included on a landing page and end it with a conversion form. You can find more about the latter in the next lesson.
Include testimonials – the next spot would work great for user testimonials. Add their pictures, short opinions, and don’t forget to include the reviewers’ full names if they gave you their consent.
Of course, the list above is just an example of how you can arrange your landing page. Try out different ideas, make changes according to your needs, and don’t forget about the goal – do whatever you can to achieve it.