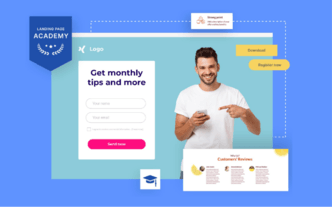
Sekcje landing page'a
Landing page powinien składać się z kilku sekcji, aby jego układ był przejrzysty.
Zacznij od nagłówka – dodaj do niego obrazek lub klip wideo, obok lub pod nagłówkiem (nigdy powyżej!)
Dodaj przycisk(i) CTA – przestrzeń pod pierwszą sekcją powinna zawierać formularz lub przycisk CTA (w zależności od tego, jaki jest cel landing page'a i Twoje preferencje). Jeżeli chcesz zakończyć landing page formularzem, pozwól użytkownikom szybko przeskoczyć do niego – niech kliknięcie w przycisk "przescrolluje" na sam dół strony.
Zaprezentuj ofertę – po sekcji otwierającej czas na przybliżenie istoty landing page'a, czyli oferty. Dodaj krótki opis produktu lub usługi, a przede wszystkim zadbaj o wyjaśnienie, jakie korzyści przyniesie klientom. Benefity możesz także zilustrować ikonami lub grafikami, żeby łatwiej było je zauważyć.
Dodatkowe informacje i formularz – zbliżamy się do końca przykładowego landing page'a. Możesz teraz dodać te elementy, które Twoim zdaniem powinny się znaleźć na landing page'u, a całość zakończyć formularzem umożliwiającym konwersję. Jeżeli chcesz się dowiedzieć więcej o formularzach, będziemy mówić o nich w następnej lekcji.
Dodaj opinie – kolejna sekcja to dobre miejsce na opinie klientów. Wystarczy jedno lub dwa zdania recenzji, zdjęcie oraz pełne imię i nazwisko osoby, która zdecydowała się podzielić opinią na temat Twojego produktu lub firmy – pod warunkiem, że wyraziła zgodę na publikację!
Powyższa lista to oczywiście jedynie przykład tego, jak możesz poukładać elementy na swoim landing page'u. Próbuj różnych układów, zawsze mając na uwadze cel landing page'a.